Introduction
This is the detailed instructions for the installation of the app `UpsellX` - An useful app that helps merchants offer seamless shopping experiences to their customers by providing features such as personalized discounts, product recommendations, and gift promotions.
What's covered in this guide?
- Enable app in theme
- Add UpsellX Block in theme
- Create discount
- Appearance settings
1 Enable app in theme
1.1 Click on the `Enable Settings` button
Once you completed the subscription, you should be landed in this page where you can start using the `UpsellX` app (Or alternatively, you can click on the `UpsellX` on the navigation on the left to go to this default page). First click on the `Enable Settings`

1.2 Click on the `General` button
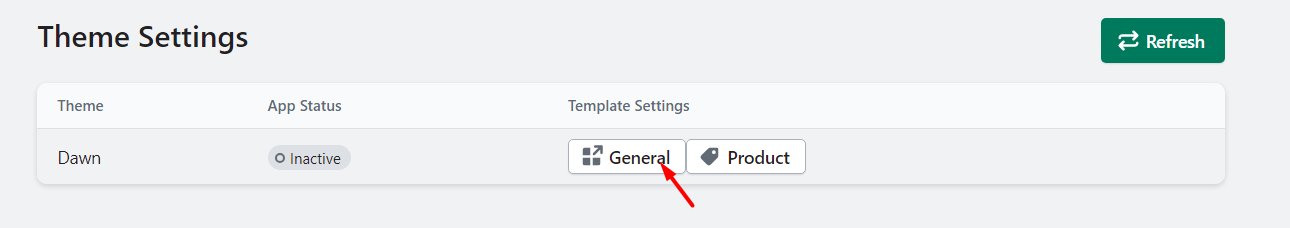
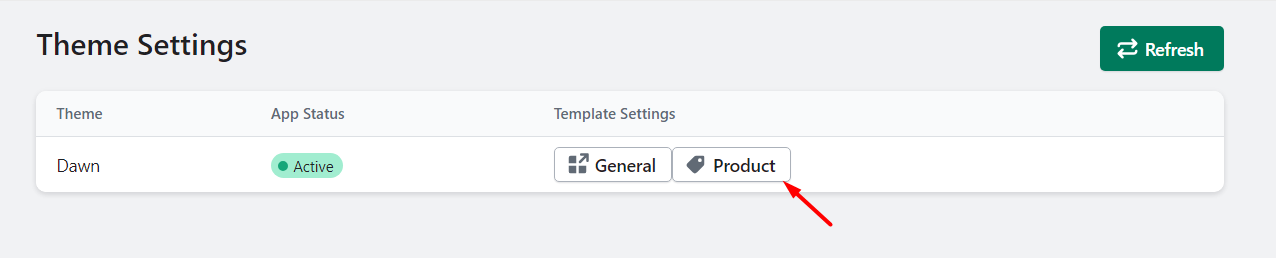
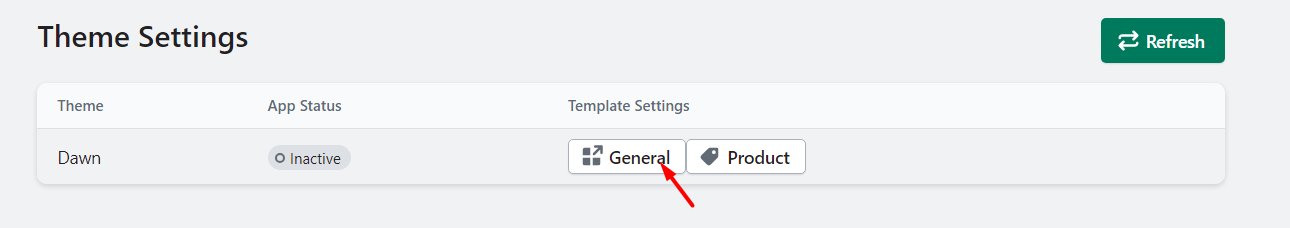
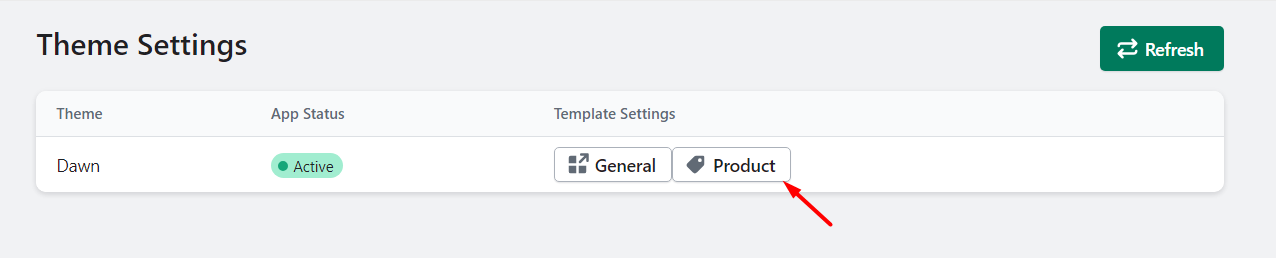
In the `Theme Settings` page, you should see a list of the themes in your current store along with the `App Extension Status`. Pick a theme you wanted to install the app and click on the `General` button behind it.

Or
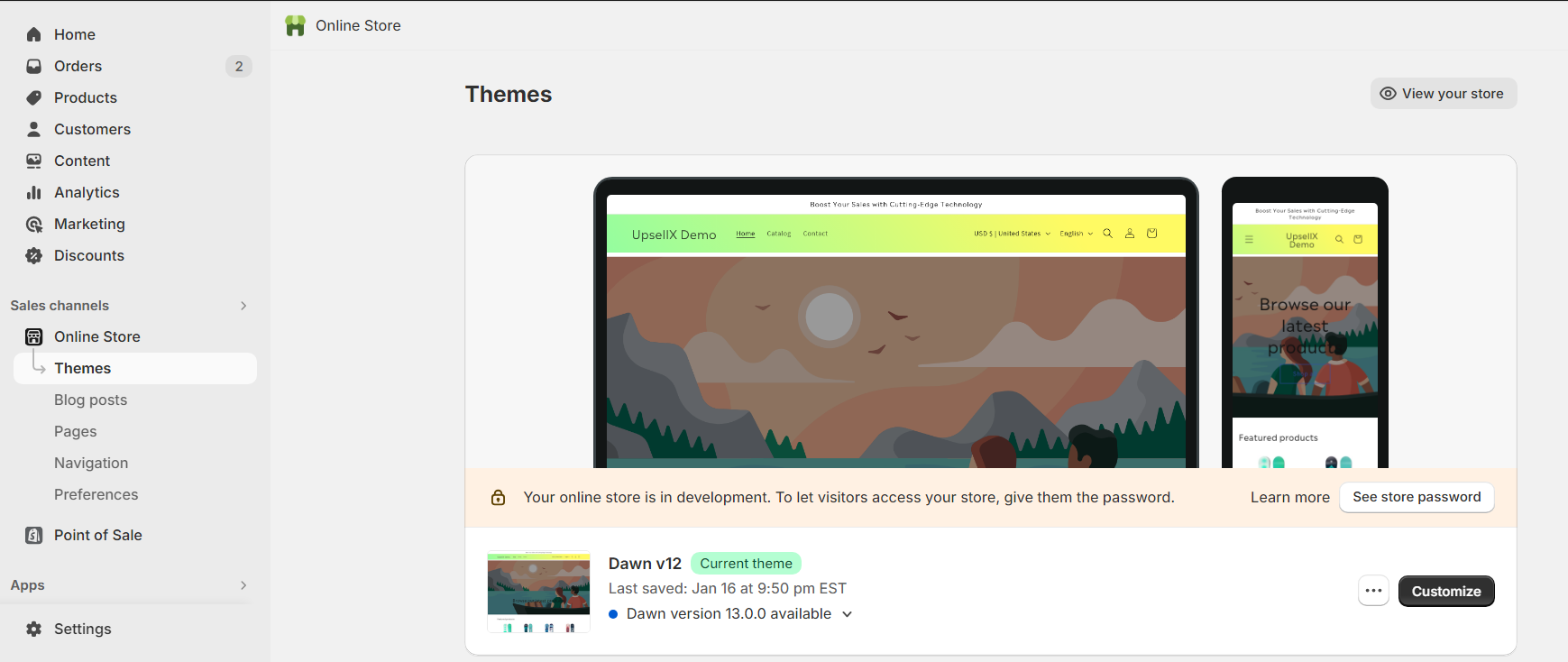
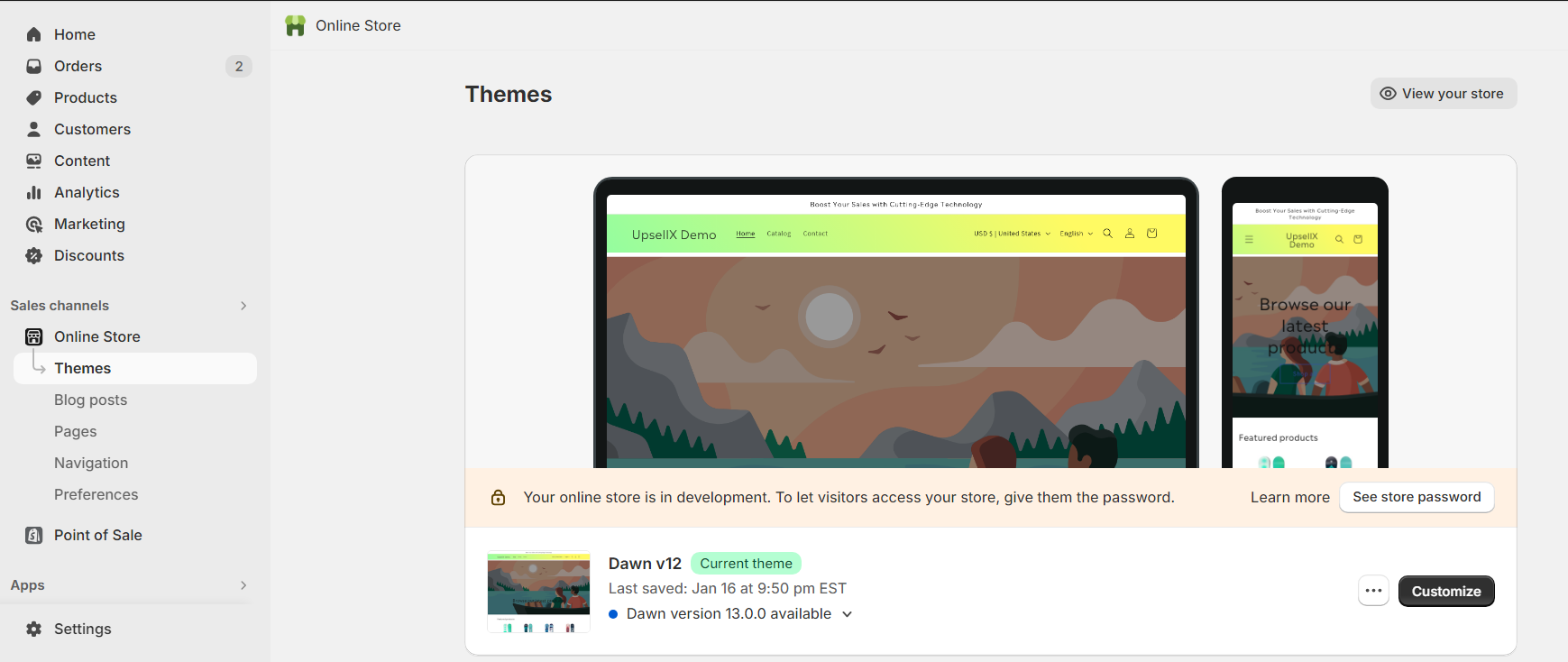
Alternatively, you can go to `Online Store` > `Themes` page and click the `Customize` button on your desire theme

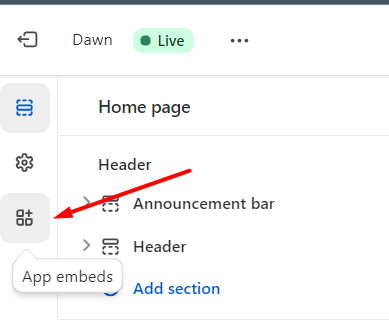
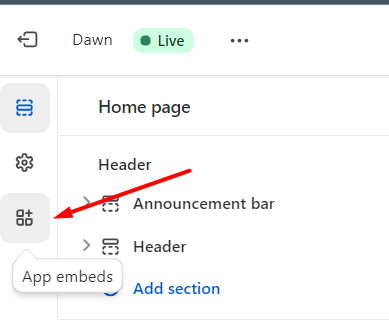
Then go to the `App Embeds` section, this will bring you to the same place as the first method does

1.3 Enabled the `UpsellX` app
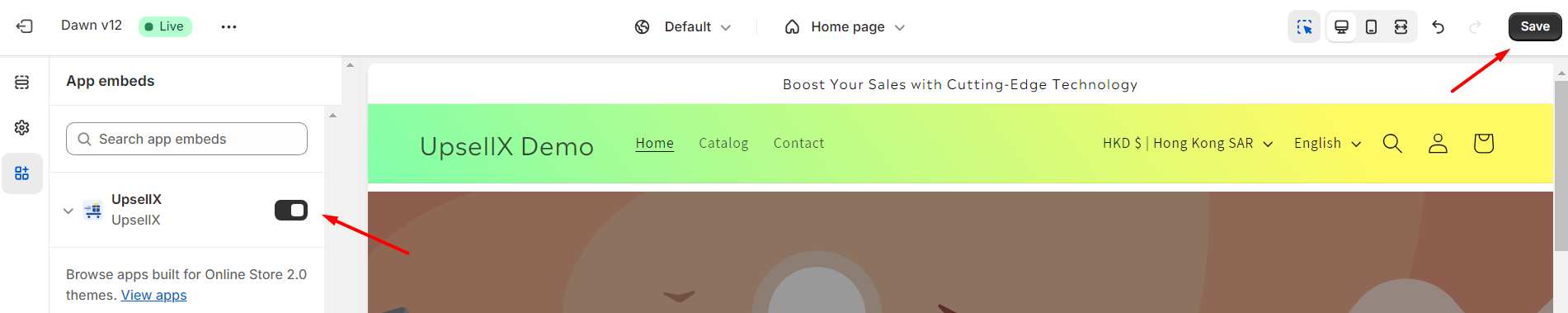
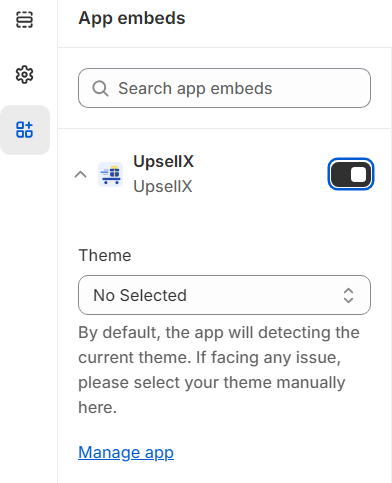
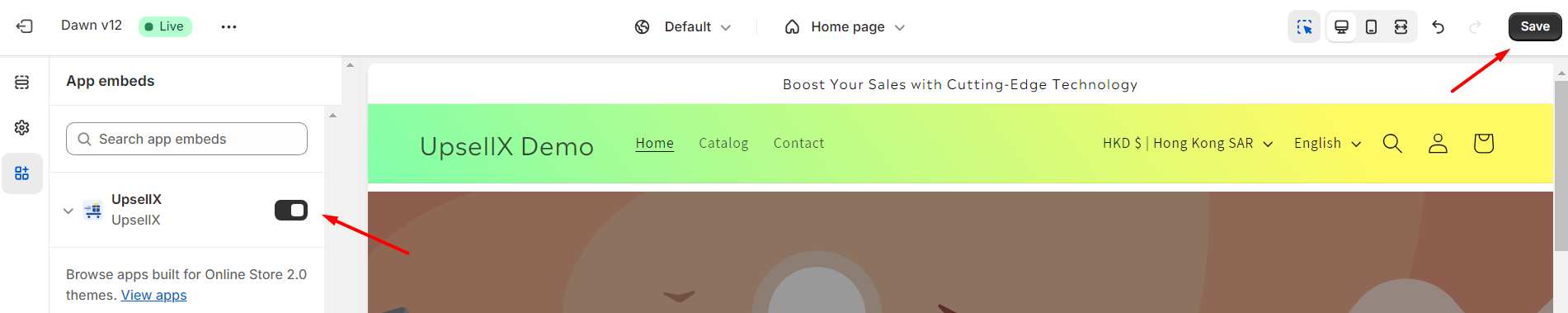
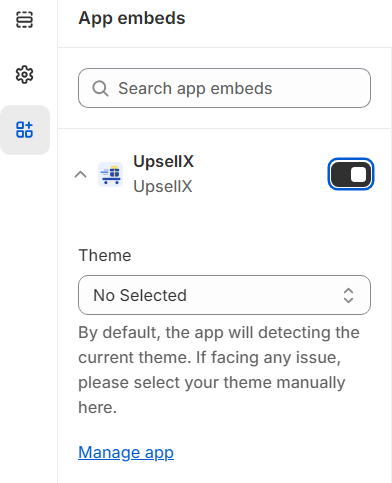
In the `App Embeds` find the `UpsellX` app's toggle button to enable the app (Make sure it is blue and checked to indicate it is enabled), then click on the save button on the top right to save the configuration


1.4 Double check on the `App Extension Status`
Basically the app is already enabled, to double check, go to the previous `Theme Settings` page at steps 1.2 above to check on the `App Extension Status` (Remember to refresh and get the latest status)

1.5 (Optional) Theme selection
In the embedded app you added recently, there is is an `Theme` option to select the theme. This option is optional, the app will auto detect the theme's and applied the handling accordingly. If in case the app is not working well with the theme, you can try manually pick the theme.

Note: We're working hard to ensure our app is compatible with the widest range of themes possible. However, due to the diverse ways themes are handled and the potential for user customizations, there's a small chance your current theme might not work perfectly with our app.
2 Add UpsellX Block in theme
2.1 Go to product template page
In the same `Theme Settings` page, click on the `Product` button. This will brings you to the theme's default product template page

OR
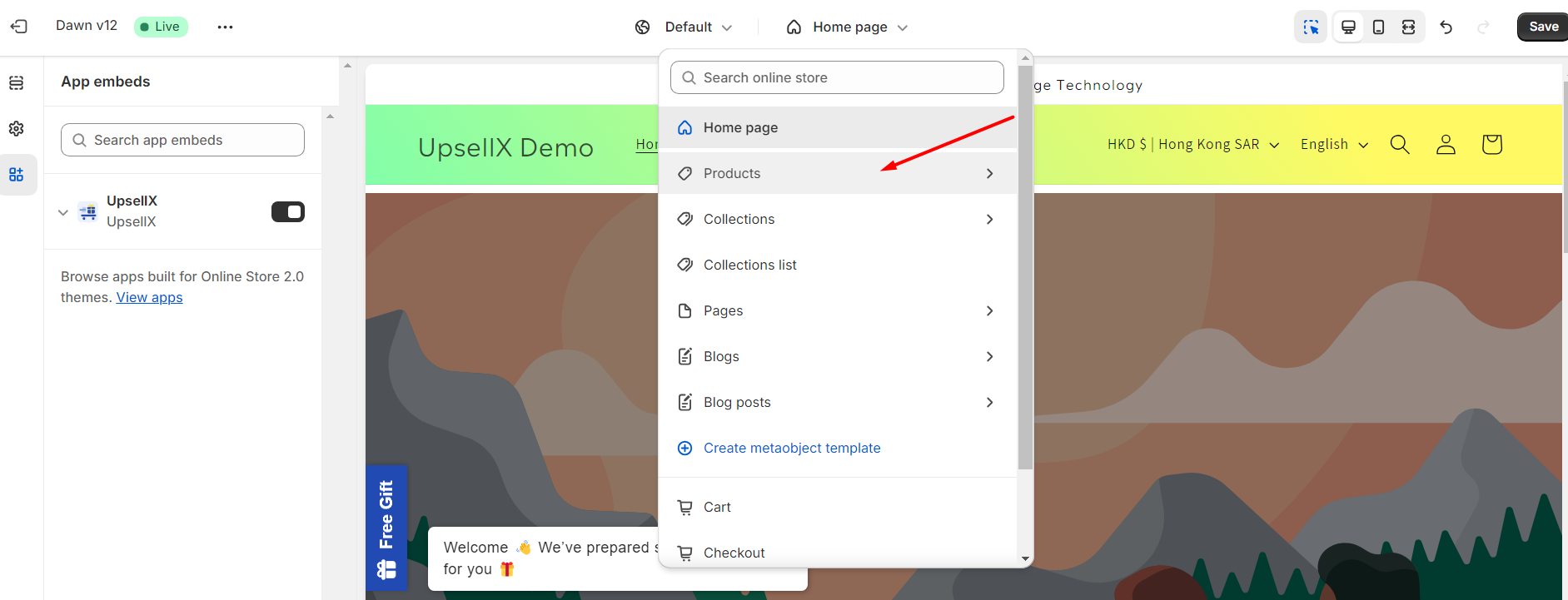
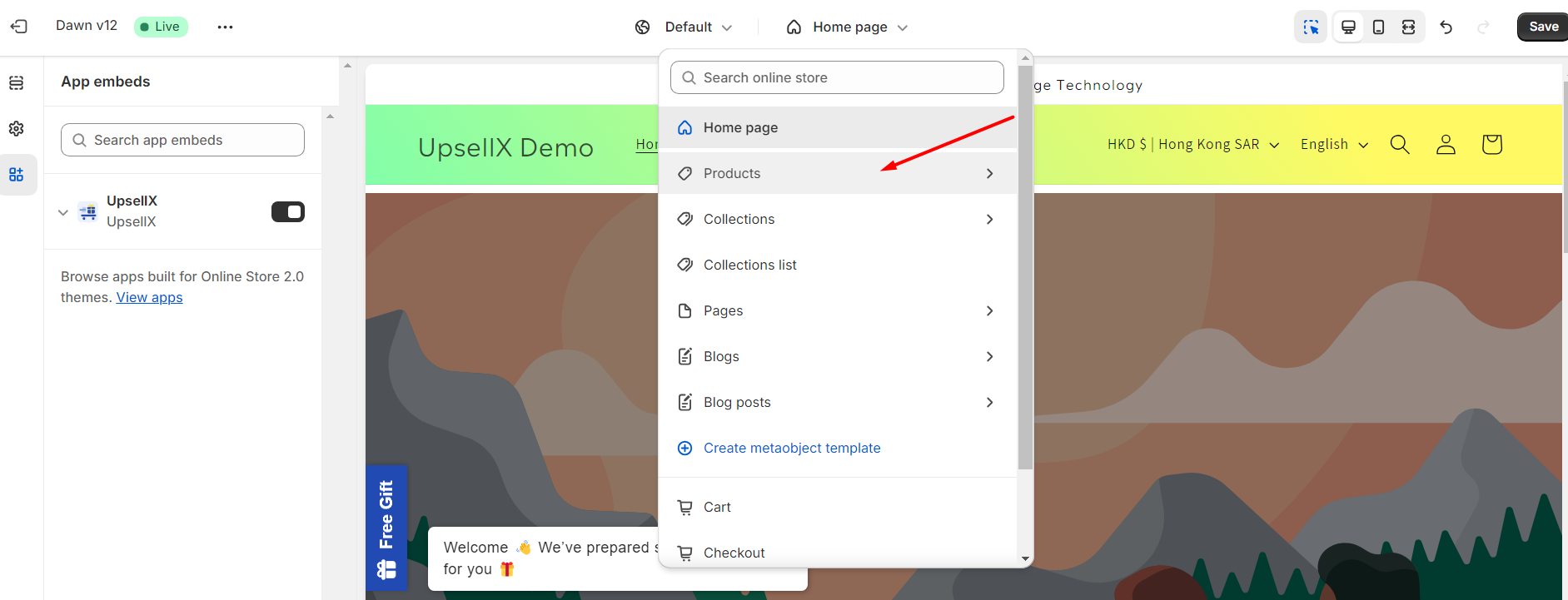
In the theme customize page, click on the products, and choose your desired product template to edit


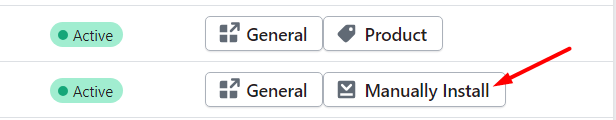
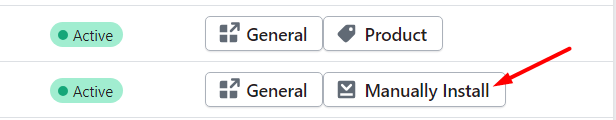
Note: If in the `Theme Settings` page, the theme you chosen did not have the `Product` button, but only have a `Manually Install` button. Which mean the theme is an Online Store 1.0 themes structure, which don't have the feature of adding extension block. Manually install is required, simply click on the `Manually Install` button or the link below to lead you to the detailed guide for the `Manually Install`

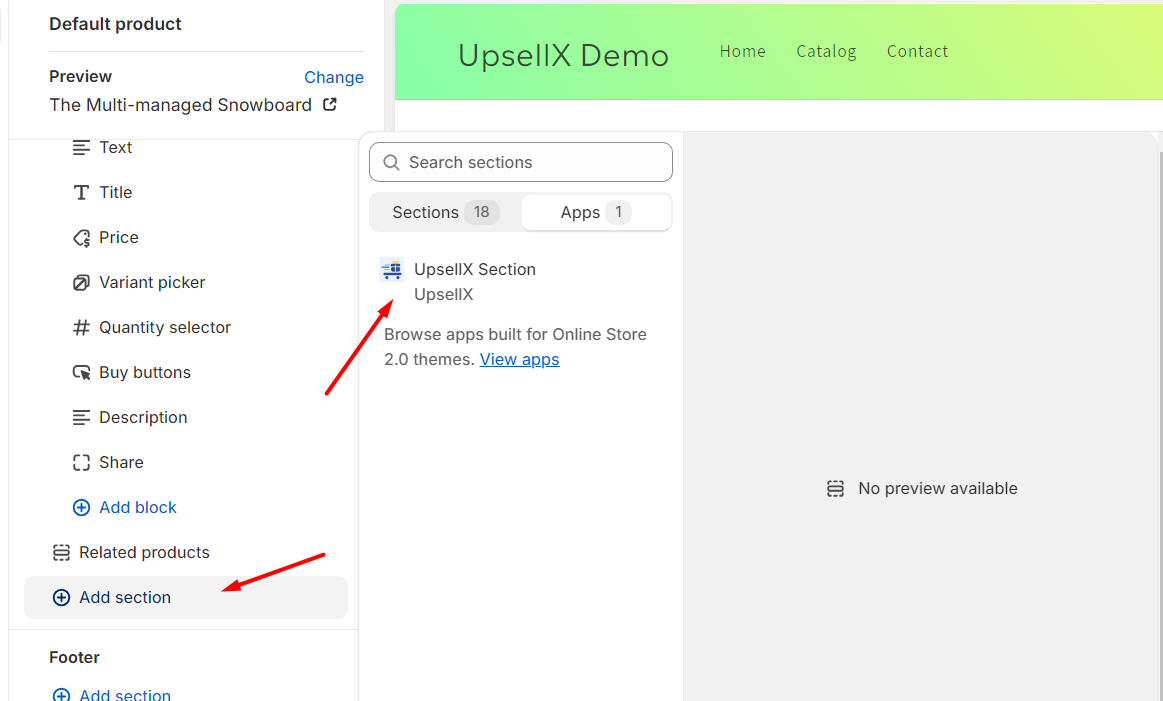
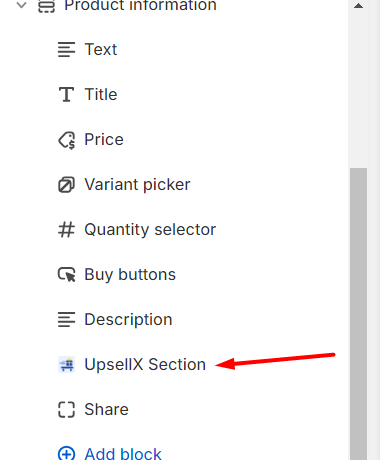
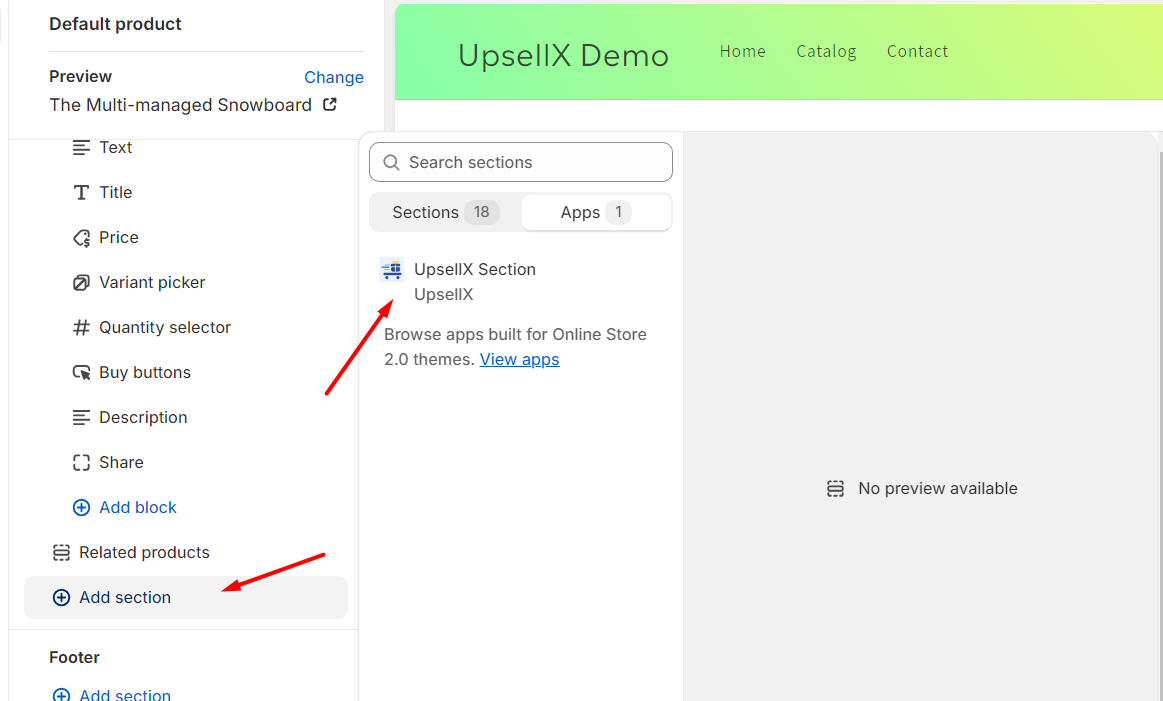
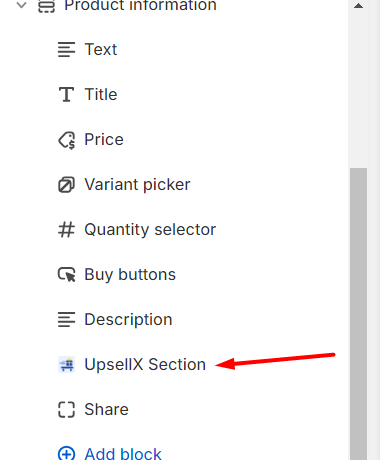
2.2 Add UpsellX Block
You can choose to add the UpsellX as block or adding the block in new section.


Choose the position you like, we recommend to adding it as block after the `Buy Button`

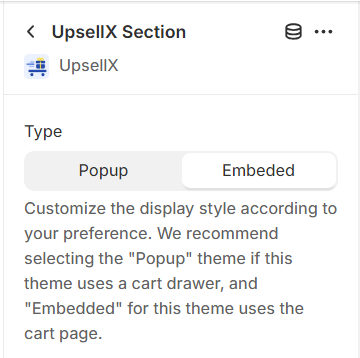
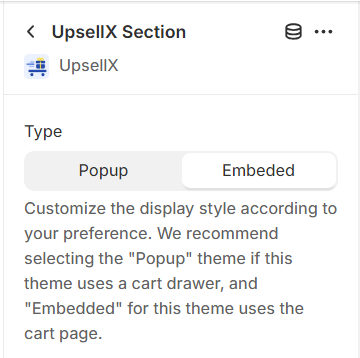
2.3 Choose Display Type
Optional, you can click into the UpsellX Section. Customize the display style according to your preference. We recommend selecting the "Popup" theme if this theme uses a cart drawer, and "Embedded" for this theme uses the cart page.

3 Create discount
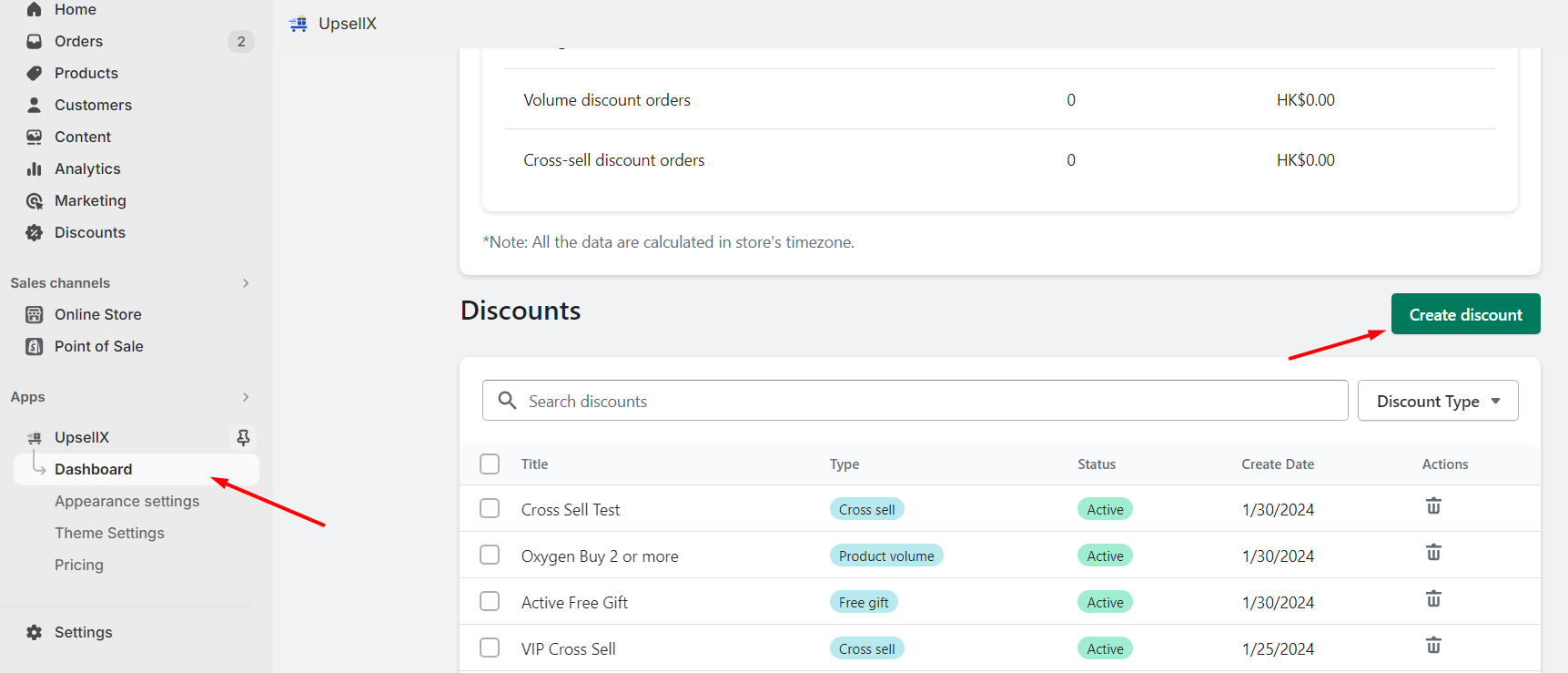
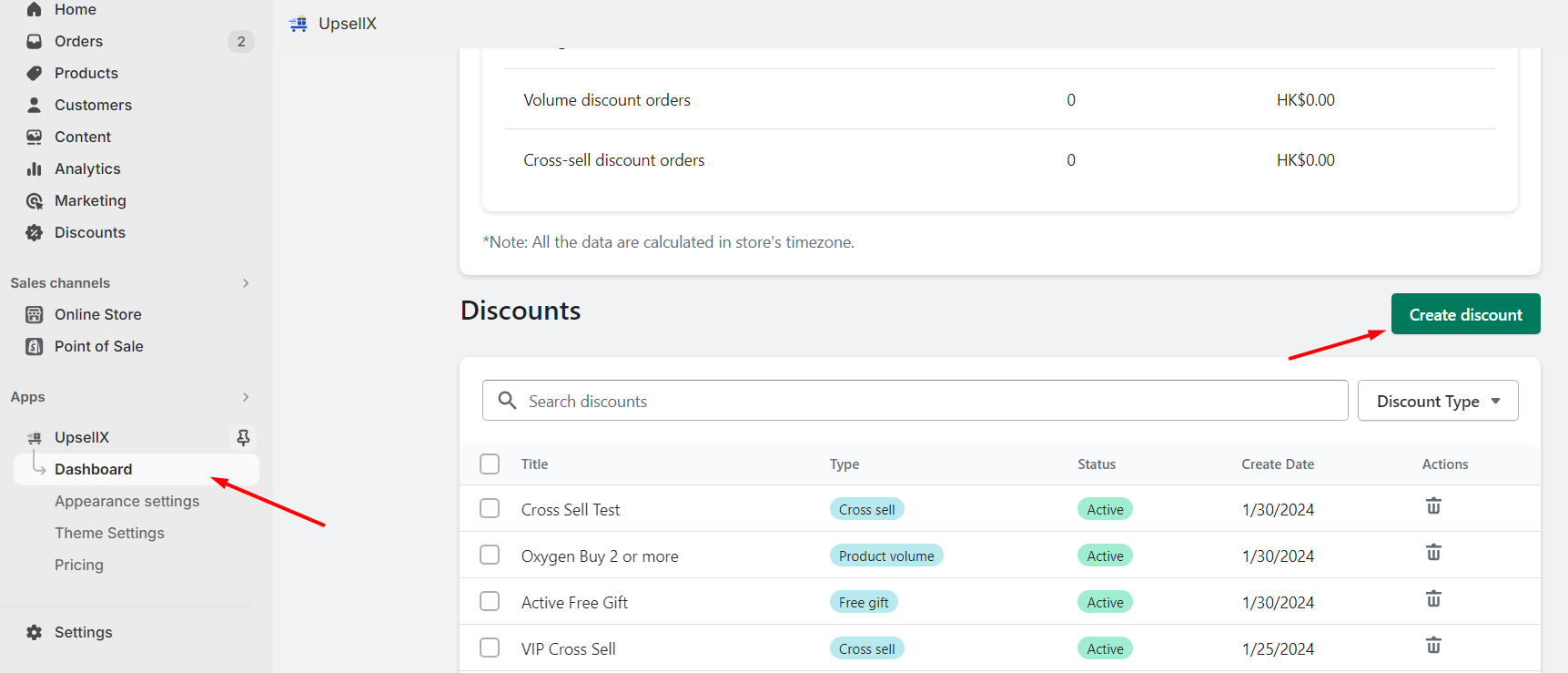
3.1 Add Discounts
Under the discounts page from `UpsellX` app, you can click on the `Create discount` button and choose the type of discount you wanted to add

Or
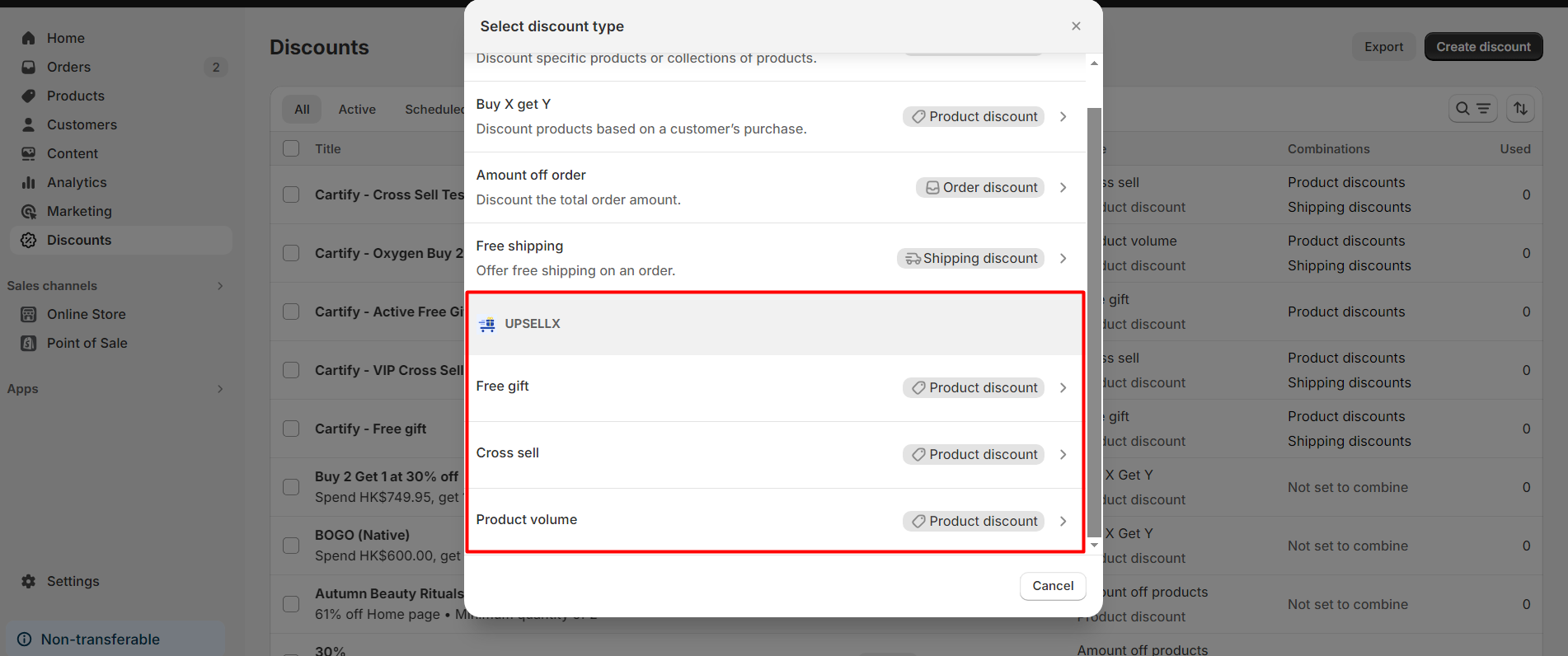
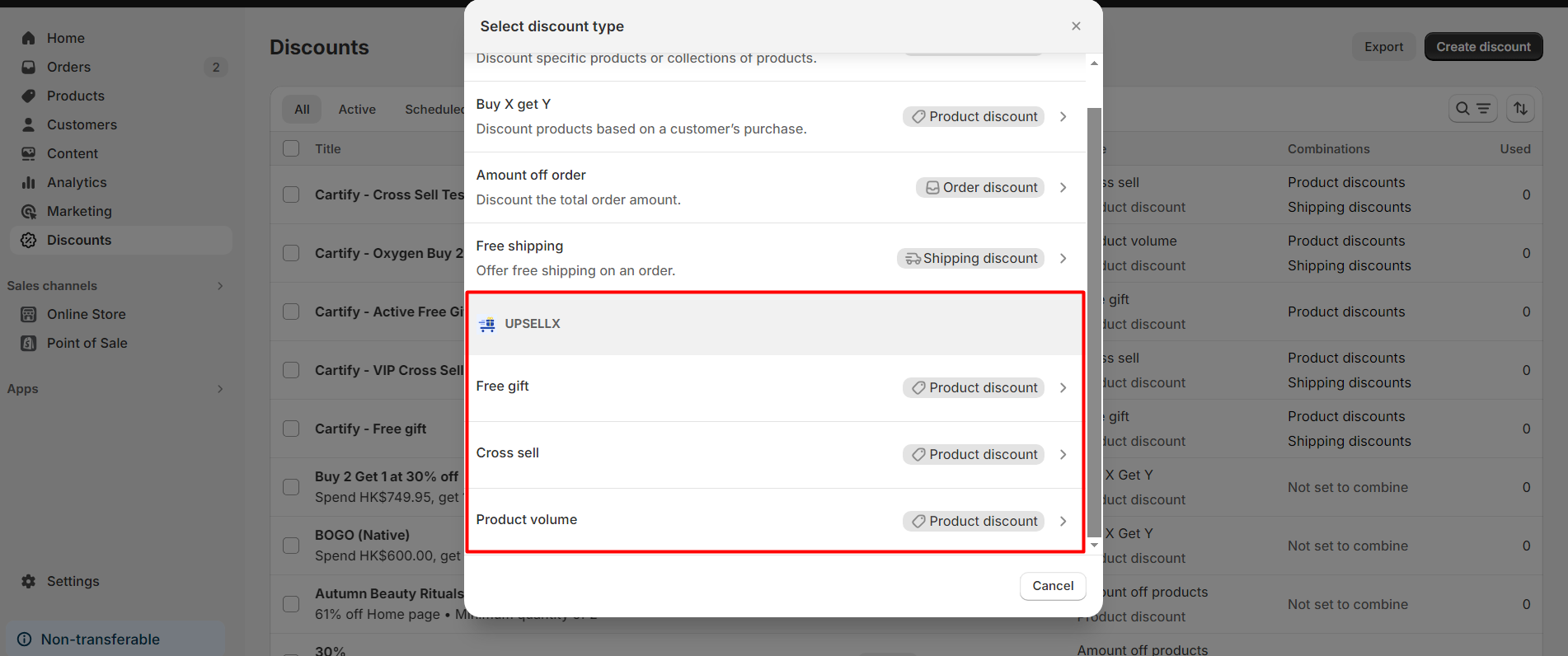
Alternatively, you can go to the default discounts page, click on the `Create discount` button, and pick the discount types under the `UPSELLX` section

3.2 Fill in the details
Follows the fields given, fill the the required info for the type of discount you chosen

3.3 Double check your discounts created
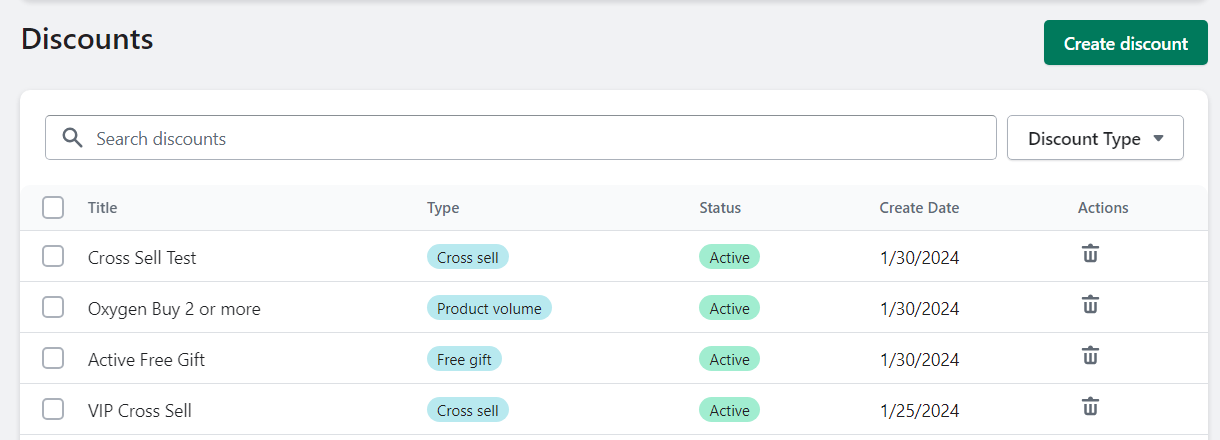
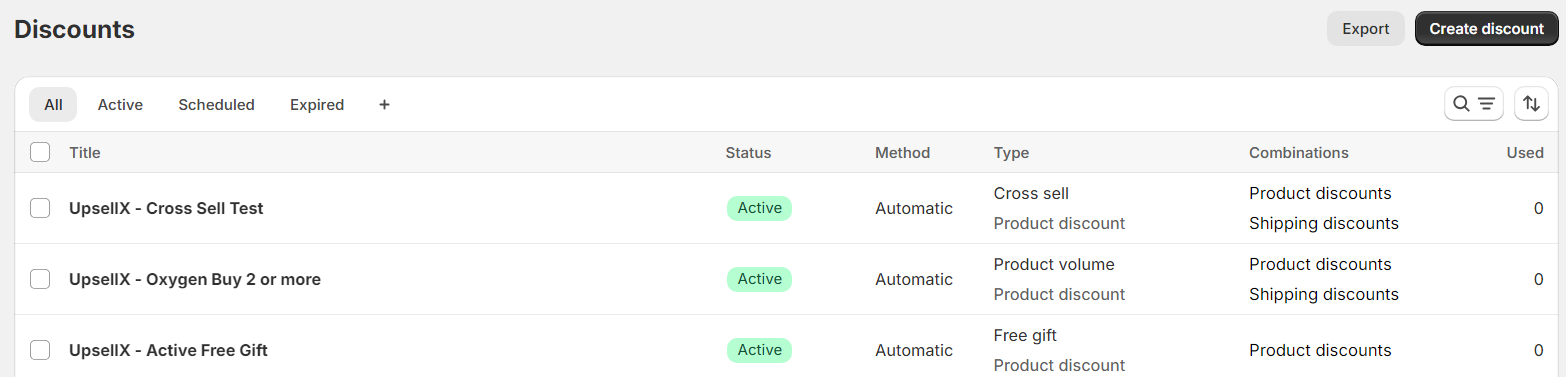
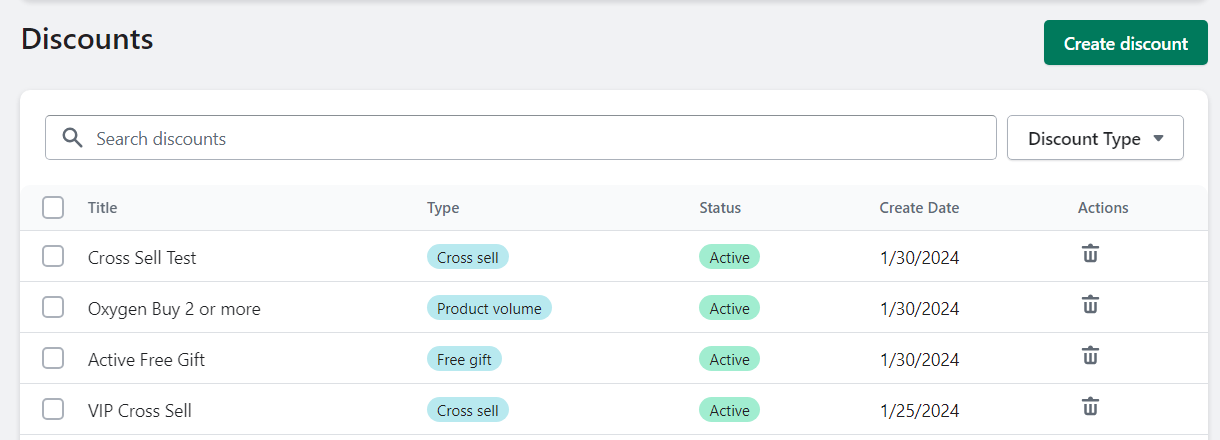
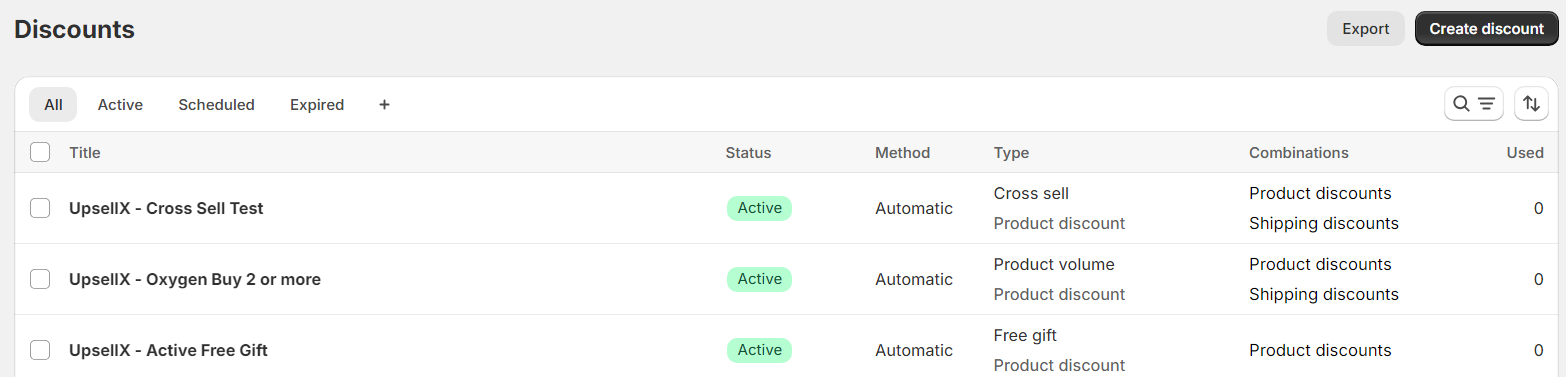
After click on the save button, your discount should be ready to use. You can double check it on the discounts list from UpsellX or default discounts page


4 Appearance settings
4.1 Customize the appearance
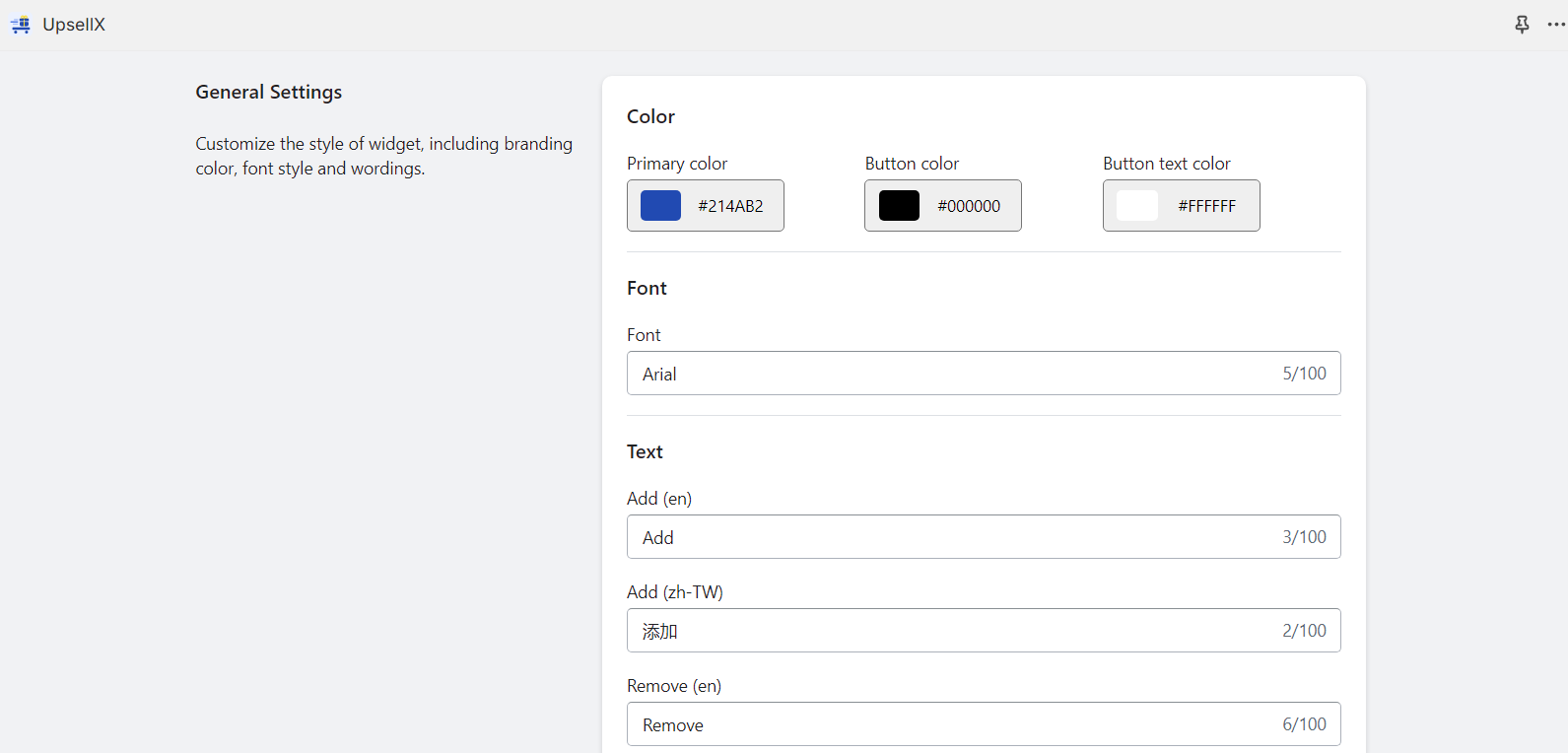
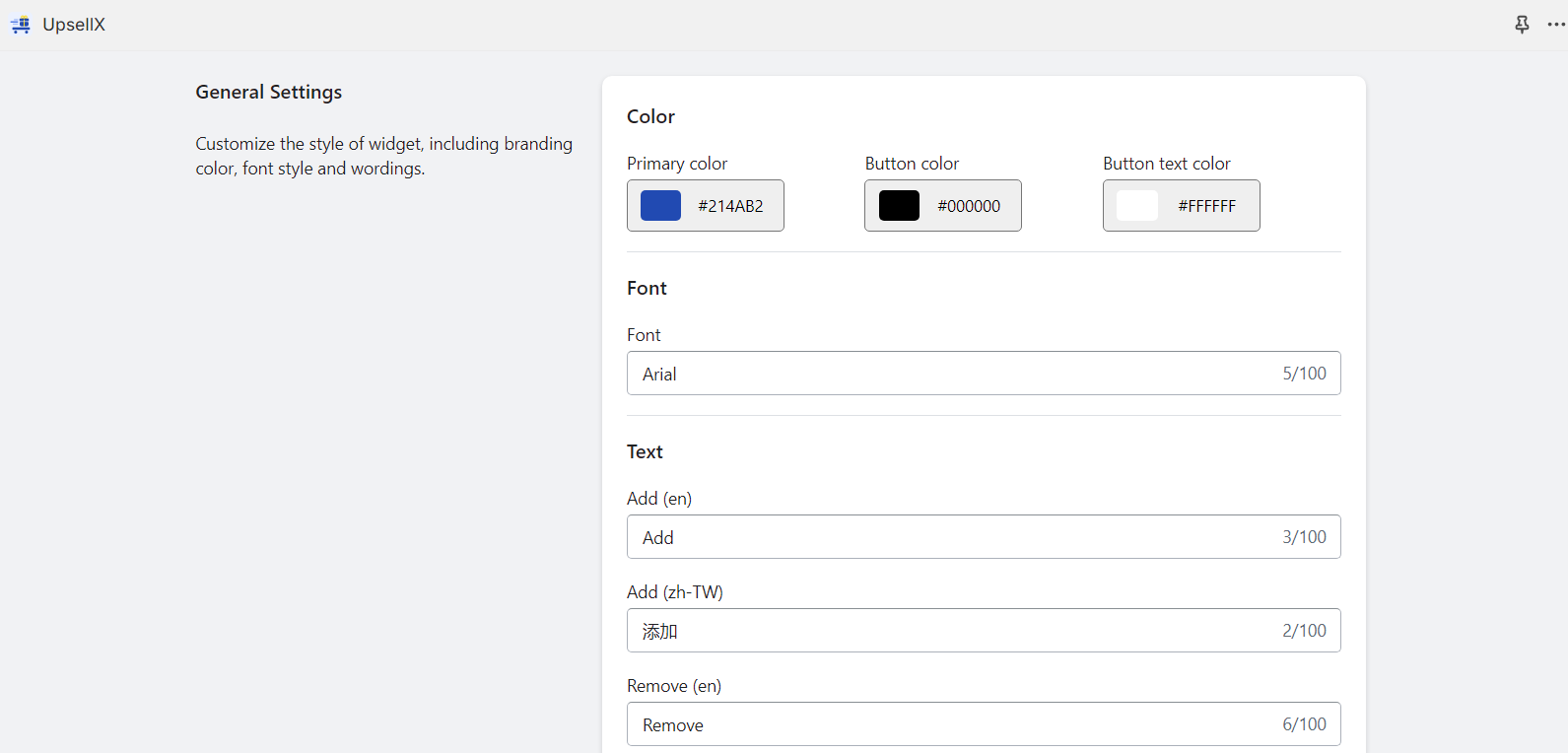
Up until this step, your app is fully setup and ready to be used. Optionally you can customize the appearance under the appearance settings (colors, fonts, customize texts, launcher's shape and etc.) Kindly go through the settings whenever you wanted to customize the appearance

Conclusion
Our goal is to make shopping enjoyable, hassle-free, and tailored to each individual customer. We're committed to constantly improving our technology to stay ahead of the curve
If you require assistance with configuring UpsellX app, please contact us and we will be happy to help
Introduction
This is the detailed instructions for the installation of the app `UpsellX` - An useful app that helps merchants offer seamless shopping experiences to their customers by providing features such as personalized discounts, product recommendations, and gift promotions.
What's covered in this guide?
- Enable app in theme
- Add UpsellX Block in theme
- Create discount
- Appearance settings
1 Enable app in theme
1.1 Click on the `Enable Settings` button
Once you completed the subscription, you should be landed in this page where you can start using the `UpsellX` app (Or alternatively, you can click on the `UpsellX` on the navigation on the left to go to this default page). First click on the `Enable Settings`

1.2 Click on the `General` button
In the `Theme Settings` page, you should see a list of the themes in your current store along with the `App Extension Status`. Pick a theme you wanted to install the app and click on the `General` button behind it.

Or
Alternatively, you can go to `Online Store` > `Themes` page and click the `Customize` button on your desire theme

Then go to the `App Embeds` section, this will bring you to the same place as the first method does

1.3 Enabled the `UpsellX` app
In the `App Embeds` find the `UpsellX` app's toggle button to enable the app (Make sure it is blue and checked to indicate it is enabled), then click on the save button on the top right to save the configuration


1.4 Double check on the `App Extension Status`
Basically the app is already enabled, to double check, go to the previous `Theme Settings` page at steps 1.2 above to check on the `App Extension Status` (Remember to refresh and get the latest status)

1.5 (Optional) Theme selection
In the embedded app you added recently, there is is an `Theme` option to select the theme. This option is optional, the app will auto detect the theme's and applied the handling accordingly. If in case the app is not working well with the theme, you can try manually pick the theme.

Note: We're working hard to ensure our app is compatible with the widest range of themes possible. However, due to the diverse ways themes are handled and the potential for user customizations, there's a small chance your current theme might not work perfectly with our app.
2 Add UpsellX Block in theme
2.1 Go to product template page
In the same `Theme Settings` page, click on the `Product` button. This will brings you to the theme's default product template page

OR
In the theme customize page, click on the products, and choose your desired product template to edit


Note: If in the `Theme Settings` page, the theme you chosen did not have the `Product` button, but only have a `Manually Install` button. Which mean the theme is an Online Store 1.0 themes structure, which don't have the feature of adding extension block. Manually install is required, simply click on the `Manually Install` button or the link below to lead you to the detailed guide for the `Manually Install`

2.2 Add UpsellX Block
You can choose to add the UpsellX as block or adding the block in new section.


Choose the position you like, we recommend to adding it as block after the `Buy Button`

2.3 Choose Display Type
Optional, you can click into the UpsellX Section. Customize the display style according to your preference. We recommend selecting the "Popup" theme if this theme uses a cart drawer, and "Embedded" for this theme uses the cart page.

3 Create discount
3.1 Add Discounts
Under the discounts page from `UpsellX` app, you can click on the `Create discount` button and choose the type of discount you wanted to add

Or
Alternatively, you can go to the default discounts page, click on the `Create discount` button, and pick the discount types under the `UPSELLX` section

3.2 Fill in the details
Follows the fields given, fill the the required info for the type of discount you chosen

3.3 Double check your discounts created
After click on the save button, your discount should be ready to use. You can double check it on the discounts list from UpsellX or default discounts page


4 Appearance settings
4.1 Customize the appearance
Up until this step, your app is fully setup and ready to be used. Optionally you can customize the appearance under the appearance settings (colors, fonts, customize texts, launcher's shape and etc.) Kindly go through the settings whenever you wanted to customize the appearance

Conclusion
Our goal is to make shopping enjoyable, hassle-free, and tailored to each individual customer. We're committed to constantly improving our technology to stay ahead of the curve
If you require assistance with configuring UpsellX app, please contact us and we will be happy to help

