Introduction
This is the detailed instructions for adding `UpsellX` block (Special instructions for you to manually install for Online Store 1.0 themes).
What's covered in this guide?
- Create UpsellX Snippet
- Render Snippet
1 Create UpsellX Snippet
1.1 Go to edit code page
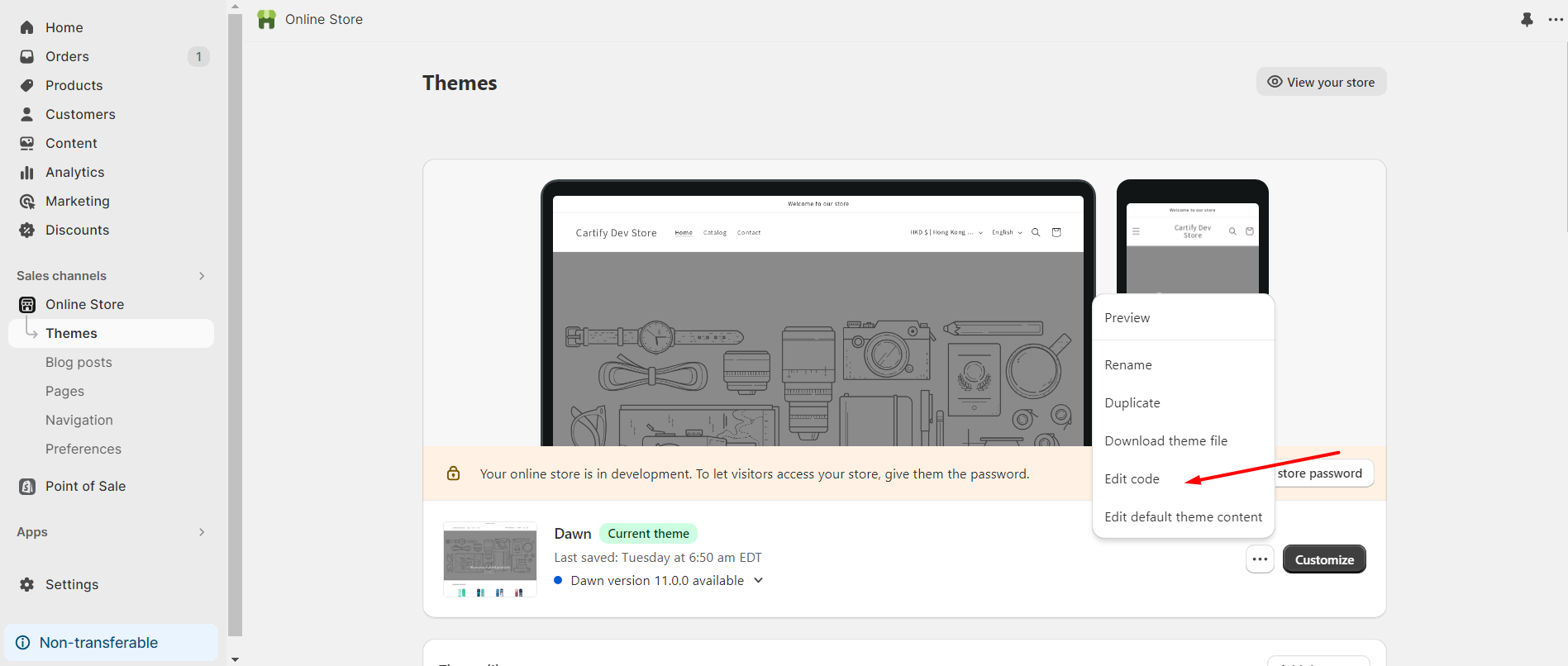
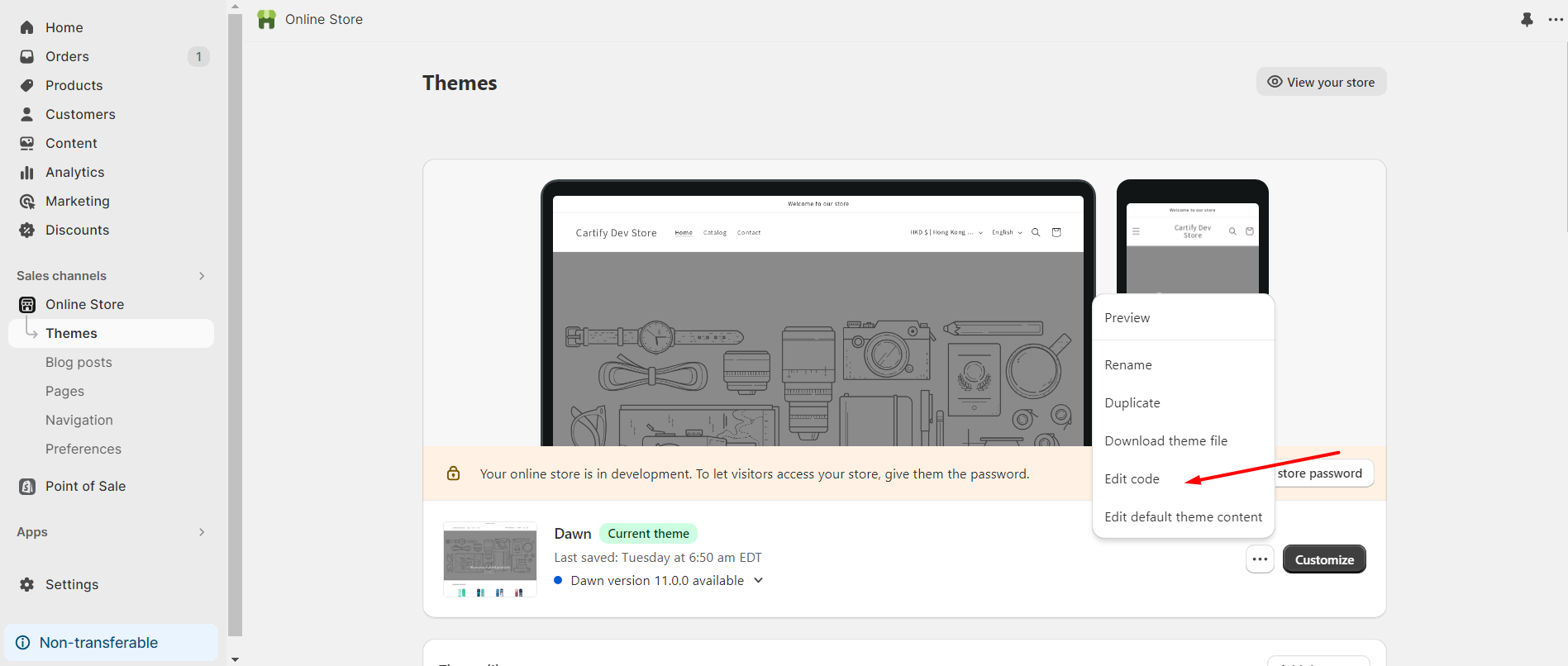
Go to Online Store > Themes > Select the store you want, click on the three dots beside your desired theme, click on edit code


1.2 Create Snippet
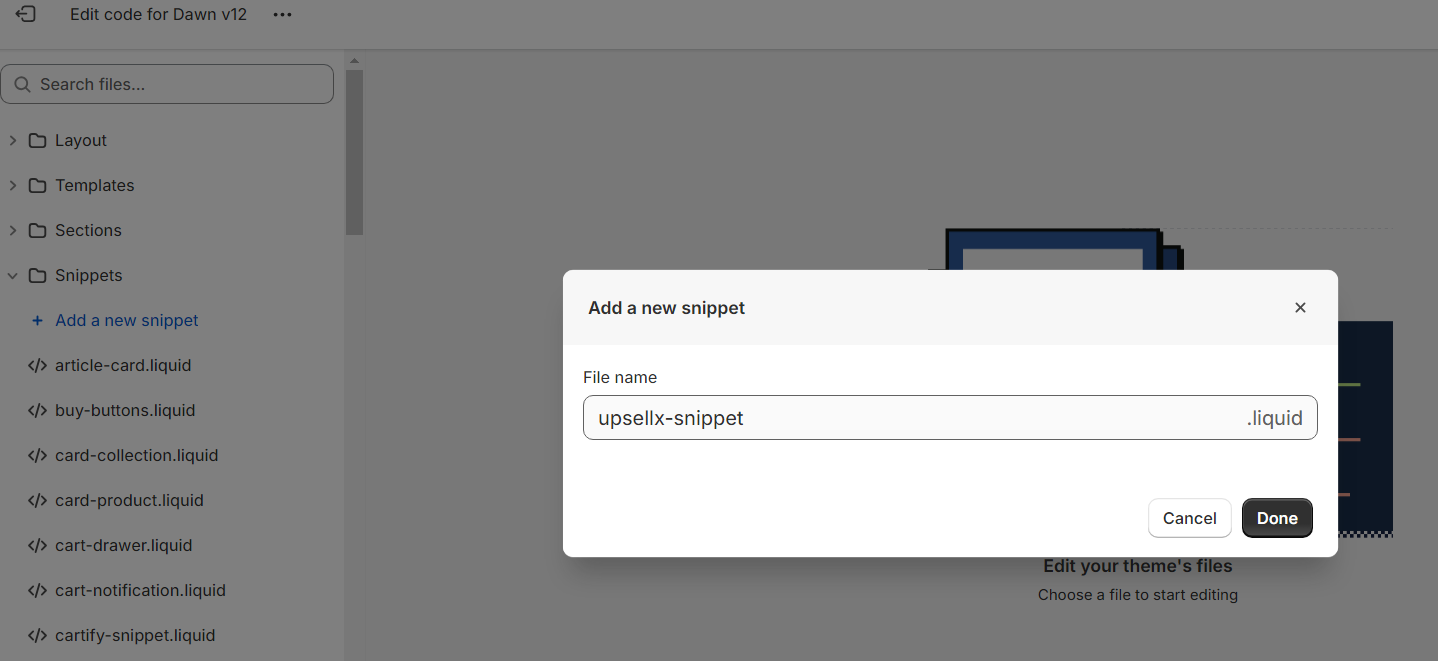
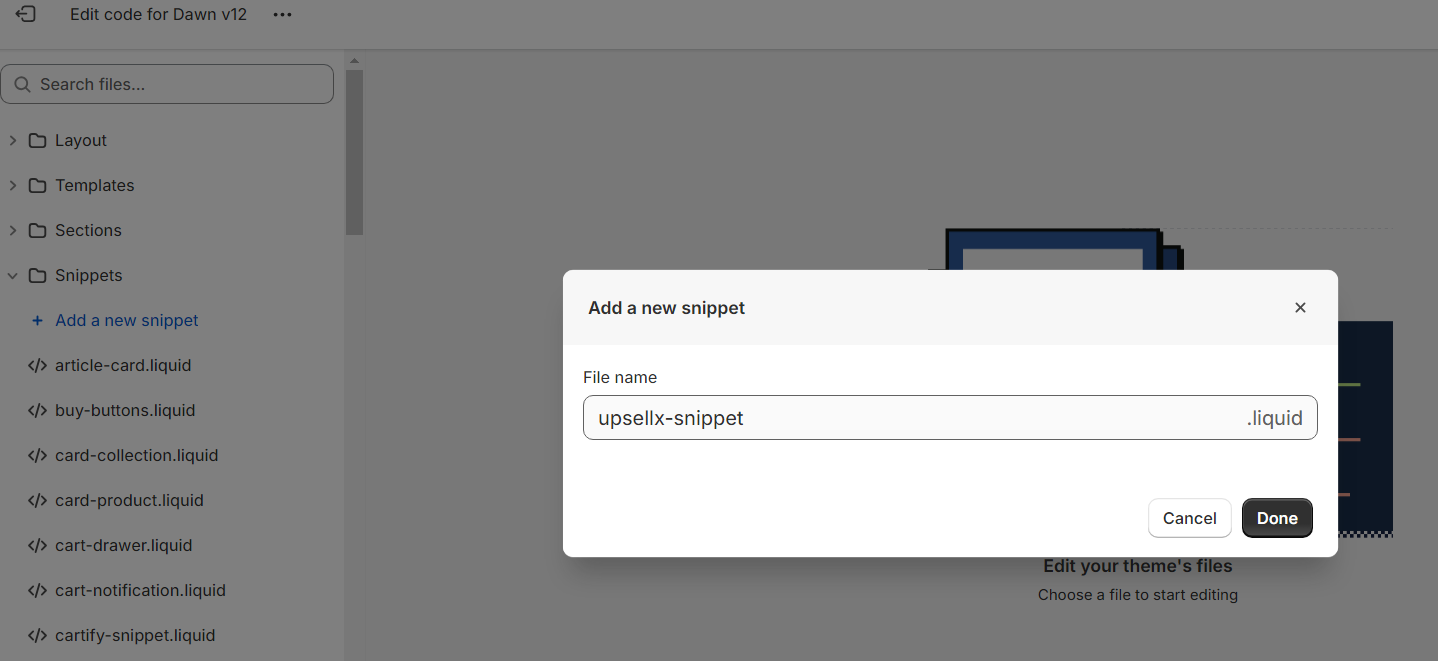
In the navigation bar on the left, find the folder `Snippets`, click on the `Add a new snippet` button, fill the file name as `upsellx-snippet`, click on the `Done` button

1.3 Snippet's Content
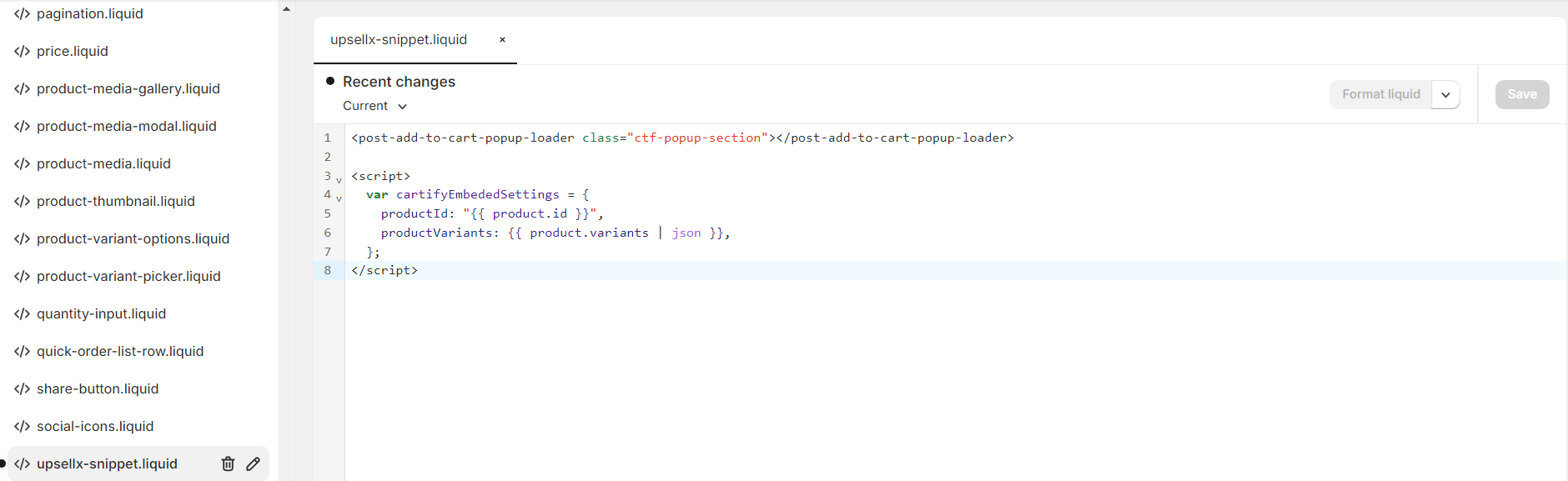
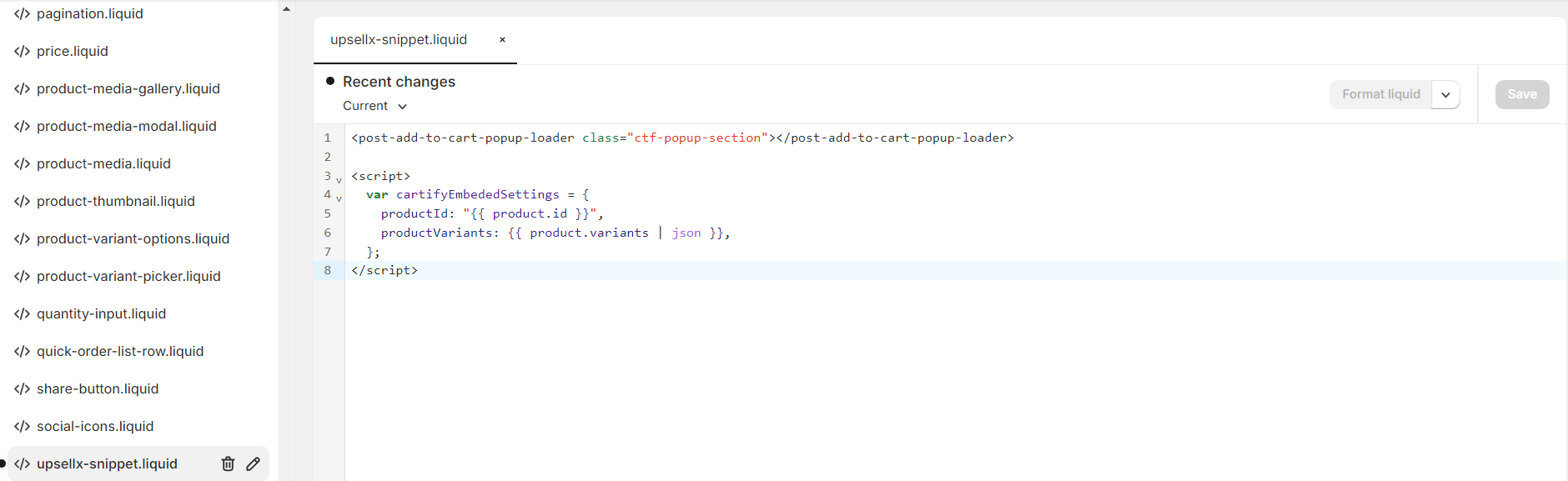
Copy the following codes provided below and paste in the `upsellx-snippet.liquid`, then click on the `Save` button

Customize the display style according to your preference. We recommend selecting the `Popup` theme if this theme uses a cart drawer, and `Embeded` for this theme uses the cart page.
`Popup`:
`Embeded`:
2 Render Snippet
2.1 Go product form page
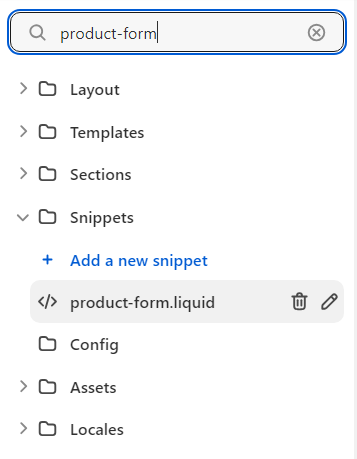
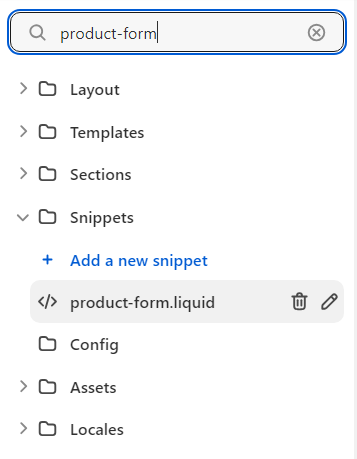
For this part, all themes are handled differently, to elaborate it in short, you will required to find out where is the code for the product submit form (you can try search the `product-form.liquid`, or the other hint we can give is you can start looking it from the `product.liquid`)

2.2 Render UpsellX Snippet
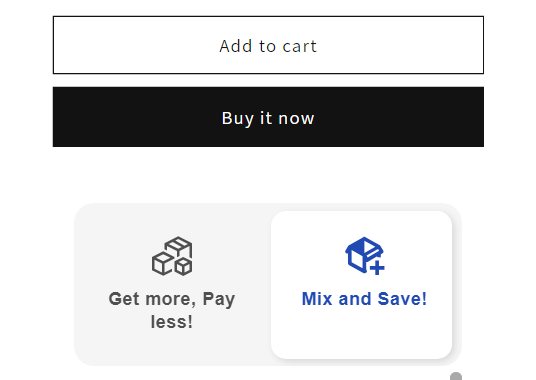
We will recommend to put the UpsellX Snippet after the Form Submit buttons (`Add to cart` and `Buy it now` ), you can still pick any place you want it to be rendered and put the following render code on it (Note: If you want to use this app as `Popup`, you can put the render anywhere in the product page, see more in the Section 3 below to understand the differences)


Conclusion
Our goal is to make shopping enjoyable, hassle-free, and tailored to each individual customer. We're committed to constantly improving our technology to stay ahead of the curve
If you require assistance with configuring UpsellX app, please contact us and we will be happy to help
Introduction
This is the detailed instructions for adding `UpsellX` block (Special instructions for you to manually install for Online Store 1.0 themes).
What's covered in this guide?
- Create UpsellX Snippet
- Render Snippet
1 Create UpsellX Snippet
1.1 Go to edit code page
Go to Online Store > Themes > Select the store you want, click on the three dots beside your desired theme, click on edit code


1.2 Create Snippet
In the navigation bar on the left, find the folder `Snippets`, click on the `Add a new snippet` button, fill the file name as `upsellx-snippet`, click on the `Done` button

1.3 Snippet's Content
Copy the following codes provided below and paste in the `upsellx-snippet.liquid`, then click on the `Save` button

Customize the display style according to your preference. We recommend selecting the `Popup` theme if this theme uses a cart drawer, and `Embeded` for this theme uses the cart page.
`Popup`:
`Embeded`:
2 Render Snippet
2.1 Go product form page
For this part, all themes are handled differently, to elaborate it in short, you will required to find out where is the code for the product submit form (you can try search the `product-form.liquid`, or the other hint we can give is you can start looking it from the `product.liquid`)

2.2 Render UpsellX Snippet
We will recommend to put the UpsellX Snippet after the Form Submit buttons (`Add to cart` and `Buy it now` ), you can still pick any place you want it to be rendered and put the following render code on it (Note: If you want to use this app as `Popup`, you can put the render anywhere in the product page, see more in the Section 3 below to understand the differences)


Conclusion
Our goal is to make shopping enjoyable, hassle-free, and tailored to each individual customer. We're committed to constantly improving our technology to stay ahead of the curve
If you require assistance with configuring UpsellX app, please contact us and we will be happy to help

